www.plusplanet.de
Schulinfos von F. Töns
Schulinfos von F. Töns
20.06.2023
Link zum Formular für diese Stundehttp://www.plusplanet.de/formular_pjk/index.php
Und hier der Direktlink zur Ergebnis-Text-Datei
http://www.plusplanet.de/formular_pjk/formular_pjk.txt
09.05.2023
Hinweise zum Endprojekt: 20230509_pjk_abschlussprojekt.zipErinnerung: Abgabetermin des Projekts ist der 2. Juni!

02.05.2023
21.03.2023
Fahrplan für heute:1. Festlegung von Kriterien zur Bewertung von Websites aus Design-Perspektive
2. Abgabe der Mini-Projekte
2b. Währenddessen beurteilt ihr die Websites Düsseldorfer Schulen aus Design/Kunst-Perspektive nach den vorher festgelegten Kriterien
3. Mini-Einführung in JavaScript
GBG: www.gbg-duesseldorf.de
GBG: Logodesign : 7 Punkte (Gewichtung:20%)
GBG: Auswahl (Stock)fotos : 7 Punkte (Gewichtung:10%)
GBG: Übersichtlichkeit : 8 Punkte (Gewichtung:20%)
GBG: Farbwahl : 8 Punkte (Gewichtung:20%)
GBG: Gesamteindruck : 12 Punkte (Gewichtung:30%)
GBG: Gesamtnote : 9.1 Punkte
MPG: https://max-planck.com/
LMG: https://www.leibniz-montessori.de/
CCG: https://homepage.ceci.de/
FRG: https://www.rueckert-gymnasium.de/
07.03.2023
Auto-Layout für den Body-Teil eines HTML-Dokuments: https://htmltidy.net/Prüfprogramm für HTML-Dokumente: https://validator.w3.org/
Bewertungskriterien für eine Webseite:
a) Der HTML-Validator https://validator.w3.org/ muss vollständig und möglichst fehlerfrei durchlaufen.
b) Der HTML-Code muss lesbar sein (ggf. mit https://htmltidy.net/ aufhübschen)
c) Bilder müssen aussagekräftige alt-Texte haben
d) Es muss klar gekennzeichnet werden, falls fremder Code benutzt wird.
07.02.2023
Eine Visuelle Referenz für Flexbox-Layouts: https://css-tricks.com/snippets/css/a-guide-to-flexbox/29.11.2022
Kleine Computer-Grundlagen-Tour• Erstelle auf dem Desktop ein Verzeichnis mit dem Namen "pjk_training"
• Erstelle ein Dokument (ein einfacher Kurztext wie "Hallo Informatik" genügt) in der Textverarbeitungssoftware "Libre-Office" mit dem Namen gruss.odt und speichere es ab in dem Ordner "pjk_training"
• Erstelle ein Dokument in dem Programm "Notepad" oder "Notepad++" (beides auf dem Desktop zu finden) mit dem gleichen Text wie in der vorigen Aufgabe und dem Namen gruss.txt. Auch Dieses Dokument soll wieder in dem Verzeichnis "pjk_training" abgespeichert werden.
• Schaue Dir den Inhalt des Ordners "pjk_training" mit dem Datei-Explorer an und erkläre, welche Unterschiede die beiden abgespeicherten Dateien besitzen.
• Tastaturtraining: Erstelle in Notepad++ eine Kopie von folgendem kleinen Bärchen und speichere Dein Ergebnis unter tier.txt im Ordner "pjk_training":
• Kopiere dieses Bärchen in ein neues Libre-Office-Dokument mit Namen tier.odt hinein und erkläre, warum die Grafik nicht mehr schön aussieht.
• Es gibt nun zwei odt-Dateien im "pjk_training"-Ordner. Erstelle jeweils ein PDF aus diesen Dateien.
• Erstelle eine Grafik - kein Text! - mit dem Inhalt "PJK bei TOE" und speichere die Datei in den drei unterschiedlichen Formaten jpg, png und bmp unter den Namen grafik.png (bzw. grafik.jpg und grafik.bmp). Die Dateien sollen in dem Unterordner "bilder" innerhalb des Ordners "pjk_training" gespeichert werden.
• Erstelle einen Screenshot und speichere diesen ebenfalls im Unterordner "bilder".
• Fotografiere mit deinem Handy deine Schuhe und transferiere das Bild (wie auch immer!) auf deinen Rechner und speichere das Bild ebenfalls im Unterordner "bilder".
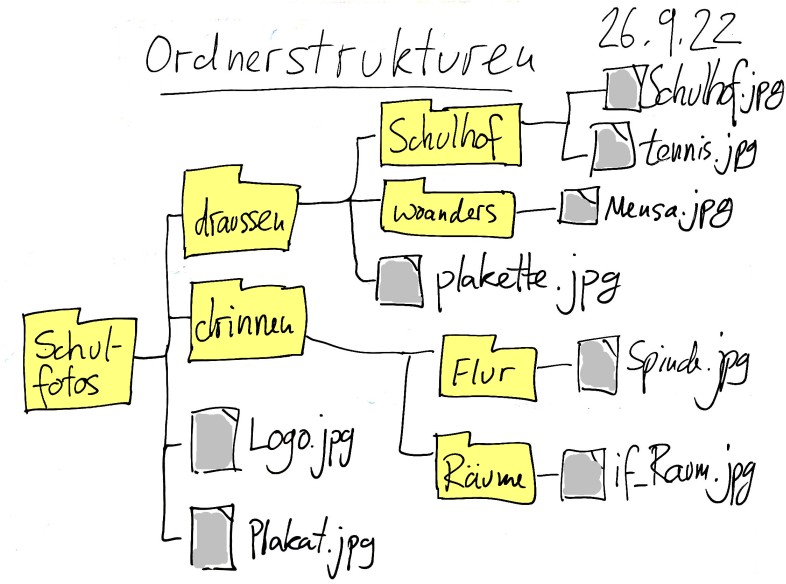
• Bei den Kindern aus der 6. Klasse habe ich Ordnerstrukturen mit folgendem Bild erklärt:

Erstelle eine Textdatei mit Namen pfade.txt im Ordner "pjk_training", in denen alle Dateipfade aufgelistet sind. Dabei gehen wir davon aus, dass die Ordnerstruktur auf einem USB-Stick auf Laufwerk D: liegt.
• Erstelle eine zip-Datei aus deinem Ordner, ändere den Namen in "pjk_training_fritzi" (oder wie auch immer dein Name lautet) und lade sie hoch auf den Abgabeordner.
Falls Du mit der Aufgabe fertig bist, so hilf anderen!
Falls es nichts mehr zu helfen gibt, beschäftige Dich bitte mit folgenden beiden Links, baue den Effekt nach und erkläre ihn:
https://codepen.io/sdthornton/pen/wBZdXq
https://codepen.io/vavik96/pen/yNoBYK
Projektkurs "Webdesign"
15.11.2022
Bitte benutzt folgendes Rückmeldeformular:
25.10.2022
Fahrplan für heute:a) fremde Seiten sichten / "surfen" und bestimmte Design-Elemente heraussuchen, die ihr besonders cool oder besonders hässlich findet.
b) Erstellt ein Bewertungsraster für ein Design: Wonach sollte sich TOE richten?
c) Designe eine schöne Antwortseite für die Antwortseite des Rückmeldeformulars (siehe unten)
Bitte benutzt folgendes Rückmeldeformular:
Referatsthemenzuordnung:
18.10.2022
Referatsthemen:
• Grundlagen: CSS-Selektoren (classes ids Pseudoklassen)
• Grundlagen: HTML-Tags <i>blalbal</i>
• Flexbox
• Farbe auf dem Computer: RGB, HSV Farbräume
• Einheiten (em,px,ex,pc ... Druckausgabe, Bildschirmausgabe)
• CSS-Animationen
• svg
• Videos einbinden
• Text-Enconding (UTF-8, Ansi)
• JavaScript
• HTML HTTP FTP SMPT usw: Webtechnologien
• Serverseitiges Scripting: PHP JSP CGI PERL ...
• Barrierefreiheit: Blindenschrift, Screenreader ...
• SEO
• Templatesysteme (z.B. Wordpress)
• Bildformate fürs Web (png jpg gif webp)
• Videoformate fürs Web
• Tondokumente fürs Web
• Rechtliche Rahmenbedingungen
• Spezielle Designelemente: Scrollbares Ribbon, DropDown-Menus, Animierte Icons, CSS-Animationen, Halbtransparente Elemente über Hintergrundbild
• Minimalistischer Nachbau einer bekannten Seite
Ich bin für weitere Themen offen.
18.10.2022
Bitte benutzt folgendes Rückmeldeformular:
27.09.2022
Basisdaten für das Flexboxtutorial: https://www.youtube.com/watch?v=dD8kgEOw1ToEine Visuelle Referenz für Flexbox-Layouts: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Ein Projekt, um die Flexbox-kenntnisse zu testen:
20.09.2022
Fahrplan für heute:
• CSS zentral in einer Datei definieren/ extern definieren (siehe: https://wiki.selfhtml.org/wiki/CSS/Tutorials/Einstieg/Stylesheets_einbinden )
• CSS Selektoren, Einheiten und Eigenschaften
• Miniprojekt "Uhrzeitrechner" gestalten
Einbinden externer css-Stile mit folgendem Befehl:
<link rel="stylesheet" href="dateinamevonmeinemstil.css">
Die wichtigsten CSS-Selektoren:
Der Klassenselektor spricht alle Elemente einer bestimmten Klasse im Elementbaum an
Beachte: Um Elemente zu selektieren, die mehreren Klassen angehören, muss man .klassenname1.klassenname2 ohne Leerzeichen notieren.
Der Typselektor spricht alle Elemente eines bestimmten Typs im Elementbaum an.
Der ID-Selektor spricht das Element einer bestimmten ID im Elementbaum an.
Der Universalselektor spricht jedes Element im Elementbaum an
Details: https://wiki.selfhtml.org/wiki/CSS/Selektoren
Der Klassenselektor spricht alle Elemente einer bestimmten Klasse im Elementbaum an
.warnung { background: red; } /* Alle Elemente der Klasse warnung erhalten einen roten Hintergrund. */Beachte: Um Elemente zu selektieren, die mehreren Klassen angehören, muss man .klassenname1.klassenname2 ohne Leerzeichen notieren.
Der Typselektor spricht alle Elemente eines bestimmten Typs im Elementbaum an.
p { font-size: 1.5em; } /* Jeder Textabsatz der Seite erhält eine Schriftgröße von 1.5em. */Der ID-Selektor spricht das Element einer bestimmten ID im Elementbaum an.
#autor { font-weight: bold; } /* Die Schrift des Elements mit der ID autor wird fett dargestellt. */Der Universalselektor spricht jedes Element im Elementbaum an
* { margin: 1em } /* Jedes Element der Seite erhält einen Außenabstand von 1em. */Details: https://wiki.selfhtml.org/wiki/CSS/Selektoren
Die wichtigsten CSS-Eigenschaften:
| Property | Beschreibung | Details |
|---|---|---|
| color | Element Farbe | blue, black, lightgreen ... |
| background-color | Hintergrundfarbe | |
| background-image | Hintergrundbild | |
| display | Darstellungsregel | block, inline-block, inline, none |
| width | Elementbreite | |
| height | Elementhöhe | |
| margin | Äußerer Abstand | |
| padding | Innerer Abstand | |
| border | Rahmen | z.B. "border: 5px solid red; |
| border-color | Border Farbe | |
| border-width | Border Dicke | |
| border-style | Border Stil | none, solid, dotted, inset, dashed solid ... |
| border-radius | Border Eckenradius | |
| font | Schriftart Eigenschaften | z.B "font: 15px Arial, sans-serif;" |
| font-family | Schriftart Eigenschaften | z.B. "font-family: Arial, Helvetica, sans-serif;" |
| font-style | Font style | z.B. "normal, italic, oblique" |
Die wichtigsten CSS-Einheiten:
1px "Pixel": Die Einheit px wurde definiert um klein, aber noch sichtbar zu sein. Eine horizontale, 1px breite Linie wird vom Bildschirm mit scharfen Kanten (ohne Anti-Aliasing) dargestellt werden. Daher eignet sie sich z.B. für die Angabe von border-Dicken.
1em "Breite eines großen M": Wird oft benutzt, um Abstände oder Schriftgrößen anzugeben
100% "relativer, prozentualer Wert": Wenn man angeben will, dass ein Abstand oder Schriftgröße doppelt so groß sein soll wie die aktuell benutzte, so verwendet man die Angabe 200%.
1px "Pixel": Die Einheit px wurde definiert um klein, aber noch sichtbar zu sein. Eine horizontale, 1px breite Linie wird vom Bildschirm mit scharfen Kanten (ohne Anti-Aliasing) dargestellt werden. Daher eignet sie sich z.B. für die Angabe von border-Dicken.
1em "Breite eines großen M": Wird oft benutzt, um Abstände oder Schriftgrößen anzugeben
100% "relativer, prozentualer Wert": Wenn man angeben will, dass ein Abstand oder Schriftgröße doppelt so groß sein soll wie die aktuell benutzte, so verwendet man die Angabe 200%.
05.09.2022
Lade folgendes Projekt als Grundlage herunter:20220830_galerie_3.zip
30.08.2022
Ein Minimal-Template für kleine Projekte:Bei Fragen:
https://wiki.selfhtml.org/ anschauen hilft weiter!
Konkret ist folgendes Tutorial für die Grundlagen total hilfreich:
https://wiki.selfhtml.org/wiki/HTML/Tutorials/Einstieg
Hausaufgabe: 1. Kapitel des Tutorials!
16.08.2022
1. Sitzung• Begrüßung, Kursinhalt, Bewertung
• Alles erlaubt, aber keine Gewalt/Sex (Bilder/Namen), für die ich mich rechtfertigen müsste, wenn die Schulleitung mal reinkommt
• Essen und Trinken, eigenen USB-Stick mitbringen
• Fragen an die SuS: Wer hat Erfahrungen/Kontakt gemacht? Eltern etc. im Web-Job?
• Einordnung des Themenumfangs: Webdesign ist ein Mix aus Kunst und mindestens 50% IT (so werde ich das hier im PJK jedenfalls unterbringen). Dort, wo ich - im künstlerischen Bereich - weniger Expertise habe, werden wir selbst Kriterien festlegen.
Zitate:
„Design ist Kunst in der zweiten Potenz. Man muss die Ästhetik mit Zweckerfüllung multiplizieren. Damit ist es der Dimension der Kunst enthoben. Kunst betreibt Ästhetik um der Ästhetik willen. Sie ist eindimensional.“
Otl Aicher, Gestalter, aus „Die Welt als Entwurf“, Ernst & Sohn, 1991
„It took me a few seconds to draw it, but it took me 34 years to learn how to draw it in a few seconds.“
Paula Scher, Designerin
„Design setzt Inhalt voraus. Design ohne Inhalt ist Dekoration.“
Jeffrey Zeldman, Webdesigner, 2008
„Design is a relationship between form and content.“
Paul Rand, Grafikdesigner (Quelle: designersreviewofbooks.com)
„Design should never say ‚Look at me.‘ It should always say ‚Look at this.“
David Craib, Designer
Design ist ursprünglich die äußerliche Form- und Farbgestaltung eines Objekts, beinhaltet aber heute eine Vielzahl von weiteren Aspekten [...]. Insbesondere umfasst es auch die Auseinandersetzung des Designers mit der technischen Funktion eines Objekts sowie mit dessen Interaktion mit einem Benutzer.
Wikipedia
Übung: Text gemeinsam formulieren: Aufgabe von Webdesign (Unterschiede zum Printmedium, responsives Webdesign)
Technische Grundlagen
MC-Test: (Ohne Einsammeln, direkte Auswertung!)
Kurzdemonstration:
Frage 0: Paris ist ....
A) Eine Stadt in Europa
B) Die Hauptstadt Frankreichs
C) Eine Stadt in Deutschland
Es sind 0,1 oder mehrere oder alle Antworten korrekt. Ich frage später bei jeder einzelnen Antwort, wer die angekreuzt hat, und wer nicht
Frage 1: Folgende Programme sind Webbrowser:
A) Google
B) Firefox
C) Microsoft Edge
D) Microsoft Windows
E) Linux
F) Apple Safari
Frage 2: Ein typisches Handyfoto hat heutzutage grob etwa folgende Dateigröße
A) 3 MB/s
B) 3 MB
C) 3 KB
D) 3 GB
E) 3 TB
F) 3000 KB
Frage 3: Welche der folgende Dateitypen sind für Bilddateien gedacht und auch direkt innerhalb von Webseiten darstellbar?
A) PDF
B) DOC
C) JPG
D) HTML
E) PNG
F) PIC
Frage 4: Welche der folgenden Erklärungen sind korrekt:
A) HTML ist eine Markup-Sprache, mit der man Texte für's Web sinnvoll formatieren kann
B) HTTP ist ein Protokoll, also ein Ablaufregelwerk dafür, wie Webseiten (aber auch andere Daten) über das Internet übertragen werden
C) CSS ist eine Stylesheet-Sprache, mit der man Webseiten gestalten und layouten kann
D) JavaScript ist eine Programmiersprache, die im Browser ausgeführt werden kann, um Webseiteninhalte dynamischer zu gestalten
E) Während Fotos oft in einem Rasterformat abgespeichert werden, liegen einzelne Buchstaben in der Regel in einem Vektorformat vor.
Erster Arbeitsauftrag:
• Trash-Webseite aus Word heraus und Untersuchung des Quelltextes
Gemeinsam: Text formulieren: Unterschied "Word-Datei" und "Textdatei". Einheit Byte.
• Untersuchung des Quelltextes von Google oder Plusplanet, Copy Quelltext von Plusplanet in eine eigene HTML-Datei (CSS fehlt, kann aber eingebunden werden)
• Modifizierung einer ersten Webseite mit Bootstrap (columns ändern)
bootstrapTest.zip
Erste Hausaufgabe
https://wiki.selfhtml.org/ anschauen: Grundlagen/Geschichte lesen lassen
00.00.2022
Ein Minimal-Template für kleine Projekte: